FEMMとKICK THE CAN CREW、懐かしの曲
"FEMM、バブリーな衣装で80年代にタイムスリップ | BARKS"
https://www.barks.jp/news/?id=1000148038
この記事、注目ポイントはここでしょう。
欧米を中心にカルト的な人気を誇るKeijiro Takahashiが製作を担当。スポット映像とは思えない高いクオリティーで試聴を楽しめる
Keijiro Takahashiさんといえば、古くはCG系ブログRadium Software(今はTumblr)、Vimeoでの素晴らしい映像、Twitter、Unityに関する書籍や様々な活動で有名です。いまさら言うまでもないことですが。
そんな尊敬する人が映像を担当したと知り、早速映像を見てみました。
FEMM - 80s/90s J-POP REVIVAL (Spot)
FEMMについて、正直、全く知りませんでした。
"FEMM - Wikipedia"
https://ja.wikipedia.org/wiki/FEMM
FEMM(フェム)は、日本の音楽グループ。RiRi(リリ)とLuLa(ルラ)の2名から成る。名称は「Far East Mention Mannequins」の省略形である
でも、このSpot CM映像を見てみると、これは懐かしくていいなぁと。選曲が渋いというか、いいところを狙ってきたなぁという感じです。早速、iTunesでアルバムを購入しました。
浪漫飛行はHALCALIバージョンも好きですが、FEMMバージョンもいい感じです。
同じように、今夜はブギー・バックもHALCALIバージョンも好きですが、FEMMバージョンもかっこいいです。
懐かしい曲に浸っていると、さらにこんなニュース記事が。
"KICK THE CAN CREW「クリスマス・イブRap」ついに配信へ - 音楽ナタリー"
http://natalie.mu/music/news/255427
これまた懐かしい曲です。11月8日から配信開始ということで、これも早速購入しました。
KICK THE CAN CREW / クリスマス•イブRAP
懐かしいですね…2001.12.24ですよ…
そんな感じ
【Unity+ARKit】iPhoneでARアプリ簡単作成講座【結月ゆかり解説】
iOS11から、iPhoneにARKitが導入され、簡単にAR 拡張現実感アプリが作れるようになりました。
UnityとARKitプラグインを使うと、簡単にARアプリが作れるので、解説動画を作ってみました。
【Unity+ARKit】iPhoneでARアプリ簡単作成講座【結月ゆかり解説】 by tkz ニコニコ技術部/動画 - ニコニコ動画
http://www.nicovideo.jp/watch/sm32164990
動画作成補助アプリ、nicotalkを使いました。
シナリオと画像素材を用意するだけで、自動でVOICEROID 結月ゆかりを起動して、音声ファイルを生成し、AviUtlで動画編集段階まで設定してくれる。これはすごいなぁ

ほぼ初めての解説動画作成ですが、なかなか楽しかった。
そんな感じ
Unity + ARKit で簡単AR(拡張現実感)アプリ
ずいぶん放置してしまいました。
Unityもずっと触ってなかったんですが、iOS11でARKitが使えるようになり、簡単にAR拡張現実感アプリが作れるようになったので早速いろいろ遊んでいました。
まずは基本のダンスデモを。
Unity + ARKit (iPhone iOS11) 初音ミク Hatsune Miku Dance Demo
次に、歩き回るデモを。よく考えたら、スカイドームの中なので全然ARっぽさはないですね。iPhoneもってうろうろ動き回ると、カメラの視点が変わるのはAR感がありますが。
Unity + ARKit Demo 初音ミクさん、ゲキド街をお散歩
今度は、リビングルームを掃除してスカイドームのない空色町モデルでデモを。
Unity + ARKit Demo 初音ミクさん、空色町をARお散歩
Unity + ARKit Demo 初音ミクさん、空色町をAR散歩2
ニコニコにはMMDに関する膨大なモデルデータ、モーションデータがあります。
そんな中からデータをお借りして、大好きな、あんきらで恋ダンスを。
【Unity+ARKit】iPhone(iOS11)で、あんきらAR恋ダンス - ニコニコ動画
iOS11になってから、画面の動画キャプチャーができるようになったのは、ARアプリを広めるためではないかとかどこかで見たような気もしますが、たしかにわかりやすくていいですね。
しかし、スマホでサクサク動く時代になったんだと思うと、20数年前、SGIのOnyx2というCG用スパコンのようなもので研究していた時代を思いだし、しみじみしちゃいますね…
どうやってアプリを作ったのかは、また元気があれば記事にします
そんな感じ
Apple Musicのスタートと、青春時代の曲たち
Apple Music始まりましたね
早速、お気に入りのアーティストをFor Youでチェックしてみたり、Banner Builderが公開されたので、使ってみたり。
岡村靖幸 w 小出祐介「愛はおしゃれじゃない」 - YouTube
青春時代を、筋肉少女帯と岡村靖幸と電気グルーヴで過ごした、典型的な、くすぶってる系男子だったので、今でも岡村靖幸の曲を聞くと、懐かしく、甘酸っぱく、青春な気分になります。筋少を聞くと気分が盛り上がるし、電気グルーヴを聞くと楽しくなったり、気分が落ち着いたり。
岡村靖幸
アルバム、「家庭教師」は衝撃的だったなぁ…
当時のライブの映像も、いい意味でひどくてね…
懐かしい。
筋肉少女帯
筋肉少女帯は一番好きなアルバム、レティクル座妄想がiTunesに無くて、ちょっと寂しい。
機械はいい曲なんだけど、他にもたくさんある名曲が、あまりiTunes Storeに無いなぁ…
これは繰り返しが最後には謎の感動を呼ぶ名曲
再殺部隊は小説が最初で曲が後だったかなぁ。ミュージカルにもなった。DVD買ったけど、途中までしか見てないや…

[A Killer]ステーシーズ―少女再殺全談 (角川文庫)
- 作者: 大槻ケンヂ
- 出版社/メーカー: 角川書店
- 発売日: 2008/03/25
- メディア: 文庫
- 購入: 6人 クリック: 77回
- この商品を含むブログ (30件) を見る
走るところや歩いてくるシーンは謎の技術な感じ
Jupiterも最初はアウェー感凄かったなぁ…
電気グルーヴ
電気グルーヴは初期の破天荒なラップも好きだけど、最近の曲も好き
大好きなアルバム、KARATEKAが無いのか…
このアルバム、特にShinkansenで大きく変わった記憶。最後に入ってた名曲N.O.は受験の時に聞いてなんとも言えない寂しい気分になった。
電気グルーヴのオールナイトニッポンが大好きで、ずっと聞いてたなぁ
卓球さんの今週のおすすめのコーナーが大好きだった。
でも当時田舎に住んでたし、お金もなかったから、曲を手に入れられなかった。
René Et Gaston - Conte De Fées - YouTube
懐かしいこの曲も、今はYouTubeで聞ける。いい時代?
もっともっと
もっともっと語りたいことはあるけど、出てこないなぁ…他にも大好きなアーティストはたくさんいるのに。
むー
とりあえず、そんな感じ
Unity5で使えるようになったGI(Global Illumination)を使ってみる(Light Probe編)
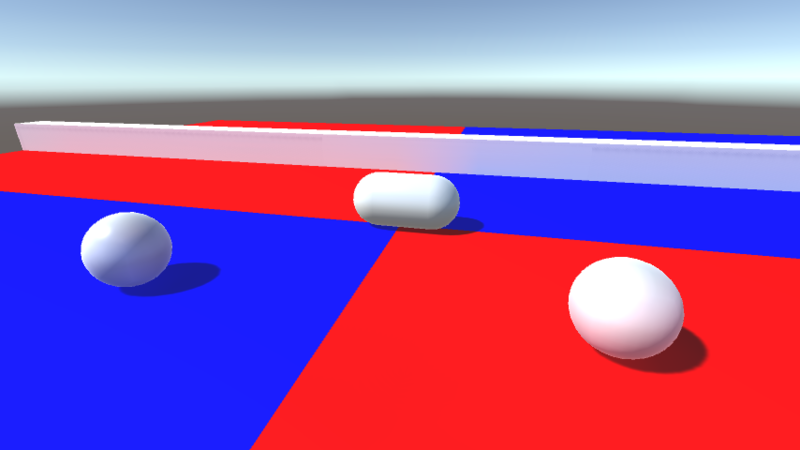
Light Probe無し
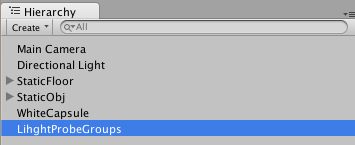
Light Probeあり

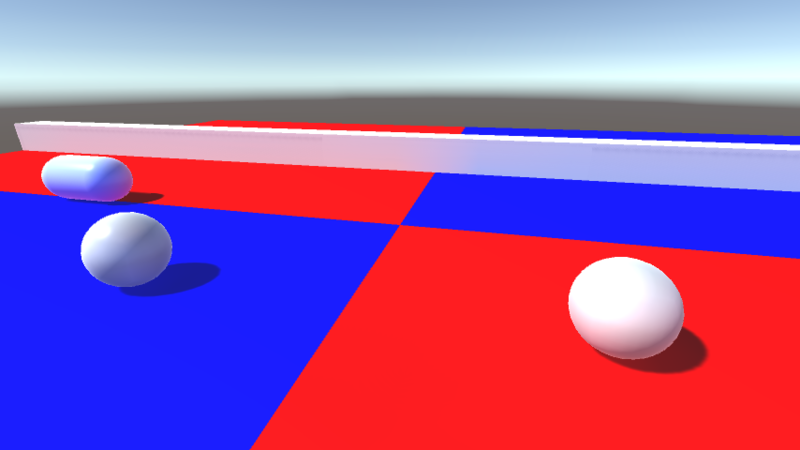
動く物体へのライティング
Unity5でGlobal Illuminationが使えるようになりましたが、Staticでない、動く物体には使えません。
まず、青と赤の地面に白い壁と球だけの単純なモデルを作成します。このモデルにStaticを設定すると、GIにより、白い壁や球が地面の色によって青と赤にうっすらと陰影付されます。

カプセルにはStaticを設定していないのでGIで陰影付けられることはなく、白いままです。

カプセルにLight Staticを設定しアニメーションさせてみると、初期状態のGIによる陰影のまま動いてしまいます。

Unity5 Static Lightmap - YouTube
動く物体にライトを反映させるには、Light Probesを設定する必要があります。
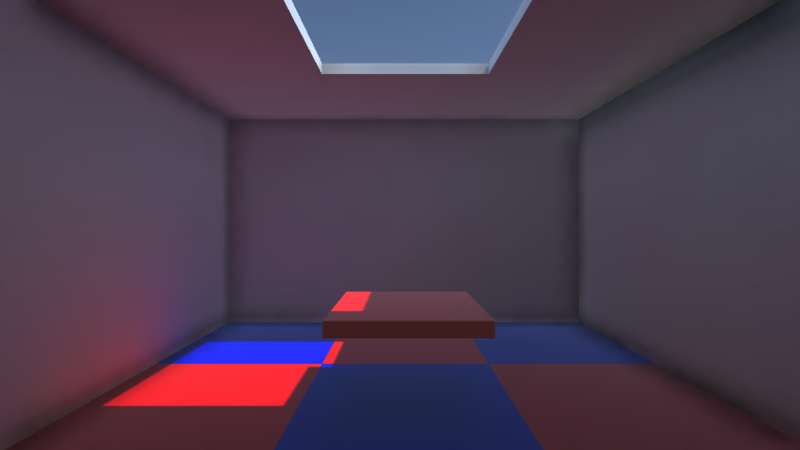
Light Probeの設置

まず、Create Emptyで適当なオブジェクトを作ります。今回はLightProbeGroupsとしました。このオブジェクトにLight Probe Groupをアタッチします。


Add Probeで、いくつかLight Probeを設置していきます。


これで、アニメーションする動く物体にも陰影が反映されます。


あとは、適当にアニメーションする物体を配置するだけです。今回はMMD4Mecanimにより、Lat式ミクさんを動かしてみました。
Unity Light Probe Test 01 - YouTube
動画の最初のLight Probe無しでは、背景の壁はUnity5のGIによってうっすらと地面の青と赤の陰影がついていますが、動く物体であるLat式初音ミクにはGIの陰影がついていません。
Light Probesを設置すると、この動画ではわかりにくいですが、地面の青と赤によって陰影がついています。
まだまだGIやLight Probesに関してはわからないことだらけです。
もっと勉強しないとなぁ…
そんな感じ。
Unity5で使えるようになったGI(Global Illumination)を使ってみる(Web出力編)

Unity5から今までのUnity Web Playerに加えて、WebGLで出力できるようになりました。ひょっとしてRealtime GIも動くかな?と思いきや、そうは行きませんでした…
Unity5のRealtime GI、WebGLだと反映されないのか…まぁそりゃそうかもなぁ…
— toshikaz (@toshikaz55) March 12, 2015@toshikaz55 基本的にベイクオンリーですね。ES2.0相当なので、GIだけでなく物理ベースシェーダもCook-TorranceからBlinn-Phongに落ちるようですね。
— masafumi (@masafumi) March 12, 2015OpenGL ES 3.0端末が普及してきたのでそろそろWebGL 2こないもんかね。
夏ぐらい対応ブラウザこないかな?
https://t.co/ZNGBdagmfN
— masafumi (@masafumi) March 12, 2015現状のWebGLがOpenGL ES2.0ベースなので、ダメなのか…物理シェーダまでダメとは残念です。
CGの仕事から離れて久しいので、Cook-TorranceとかBlinn-Phongとか懐かしいとともに、あわわ…えっとどんなんだっけと思ったり。
Web PlayerだとGIもUnity5から無料版でも使えるようになったImage Effectも使えました。SSAOがかかっています。
www.youtube.com
Unity5でのGIのテスト、WebPlayer版。
Unity Web Player | Unity5GITest02
http://toshikaz.com/unity/GITest02/
ちゃんとCubeを組合せないと、光のリークが発生してるなぁ…
昔、Shadeでラジオシティを使おうとすると、光の漏れが発生していたことを思い出した。懐かしい。
そんな感じ。
Unity5で使えるようになったGI(Global Illumination)を使ってみる(手探り編)
Unity5からGI(大域照明:Global Illumination)が使えるようになりました。すばらしい。ところがまだこのGI、あまり分かりやすい情報がありません。
Unity 5 Graphics - Lighting Overview - Unity Official Tutorials - YouTube
Unity5では最初からSkyboxが 光源としてセットされているので、Cubeの地面に球モデルを置くだけで、それっぽく表示されます。

デフォルトでDirectional Lightがセットされていますが、このライトをオフにすると、Skyboxの光源効果がよくわかります。

 背景のSkyboxが球の陰影に反映されているのがわかります。
背景のSkyboxが球の陰影に反映されているのがわかります。
とりあえず、Cubeを組合せ簡単なモデルを作り試してみます。

デフォルトでONになっていますが、WindowメニューからLightingペインを表示し、Skyboxによるライティングを使うと、それだけでそれっぽくなります。



白い天井部分が背景のSkyboxによって地面の茶色で陰影付けられています。しかし、床の部分が緑なので天井も緑で陰影付されたいところです。
ここからが手探り状態になります。まだ細かい仕組みが良くわかっていません。
LightingペインのPrecomputed RealtimeGIにチェックが入った状態で、

LightingペインでObjectを選択し、Rendersをクリックしたあと、ヒエラルキービューからGIを反映したい物体を選択し、Lightmap Staticをチェックします。このモデルでは床、天井、周りの壁を選択しました。

すると、左下に計算中のプログレスバーが表示され、GIが計算されます。

この程度のモデルなら一瞬で計算されて、GIが反映されます。

床の緑によって、天井や壁に緑の陰影がついています。
更にわかりやすくするため、赤いCubeを天井付近において同様にモデルを選択しLightmap Staticをチェックします。

赤いCubeに光が当たっていないので暗いですが、赤い色が天井の陰影に反映されていることがわかります。

緑の床や赤いCubeによって天井や壁に色が映るカラーブリーディングが起こっているので、とりあえずGIが実現できていると思いますが、こんな方法でいいのかなぁ?
もっと簡単に一発でGIを実現できそうですが分かりません…さぐりさぐりやっていこうと思う今日このごろです。
そんな感じ













